SYMBOL DAN LIBRARY
Symbol dan library adalah bagian yang sangat penting dalam membuat animasi. Untuk membuat suatu bentuk animasi, kita harus membuat bentuk tersebut menjadi symbol. Dengan mengubah suatu obyek menjadi symbol, artinya obyek tersebut sudah menjadi bentuk yang tidak dapat diubah lagi. Jadi sebelum merubah suatu obyek menjadi symbol maka sebaiknya obyek tersebut harus benar benar sudah siap untuk digunakan sehingga tidak lagi ingin melakukan perubahan terhadap obyek tersebut. Tetapi kita bisa melakukan operasi mengubah bentuk di dalam stage seperti memutar, memperbesar atau memindahkannya. Untuk mengubah sebuah obyek menjadi symbol, blok terlebih dahulu obyek tersebut dengan menggunakan Selection tool (V) dengan cara doble klik obyek tersebut. Jika sebuah obyek telah terblok maka obyek tersebut akan muncul titil-titik kecil pada permukaannya. Kemudian klik Modify > Confert to symbol sehingga muncul menu sebagai berikut :
Isikan nama simbol sesuai dengan keinginan pada bagian Name. Pada bagian Type ada tiga pilihan yaitu :
Movie clip : obyek digunakan untuk beranimasi
Button : obyek dibuat sebagai tombol
Grafik : obyek dibuat sebagai gambar yang statis atau tidak beranimasi
Sebelum kita mengubah obyek menjadi symbol, kita harus mempunyai tujuan dari pembuatan symbol tersebut. Setelah selesai tekan tombol OK. Jika suatu obyek sudah berubah menjadi symbol maka obyek tersebut akan dibatasi oleh persegi empat berwarna biru dengan tanda + di ujung kiri atas dan bulatan ditengahnya. Library di dalam flash fungsinya adalah untuk menyimpan symbol yang pernah kita buat, walaupun sudah kita hapus dalam stage, symbol tersebut masih ada yang tersimpan dalam library. Untuk menampilkan library, klik menu window > Library. Untuk menampilkan pada stage kita tinggal drag dari obyek yang dimaksud.
IINSTANCES
Instance adalah duplikat dari symbol yang diletakkan dalam stage. Kita dapat membuat duplikat symbol yang ada dalam library berapapun jumlahnya. Drawing tool tidak dapat digunakan terhadap instance hal ini disebabkan karena instance merupakan duplikat dari symbol. Tetapi kita dapat mengubah instance misalnya memutar, memperbesar, atau 4 memperkecil, dimana perubahan tersebut tidak akan mengubah symbol yang masih ada dalam stage.
PENGGUNAAN TIMELINE
Didalam flash frame-frame dari animasi diletakkan dalam bagian time line. Ditempat tersebut kita dapat mengatur frame yang digunakan untuk animasi.
Didalam time line terdapat timeline header yaitu bagian yang terdapat angka 1, 5, 10, dst itu berguna untuk menunjukkan letak frame. Jadi jika kita membuat sebuah animasi maka gerakan dari gambar akan dimulai dari frame ke satu, dilanjutkan kedua dan seterusnya hingga animasi berakhir. Playhead yang selanjutnya kita sebut sebagai penunjuk frame yaitu garis vertikal berwarna merah berguna untuk menunjukkan posisi dari frame yang ditampilkan pada stage. Playhead dapat dipindah ke frame yang kita inginkan cukup dengan mengklik frame tersebsut. Misalnya terdapat animasi bola yang bergerak dari kiri ke kanan.
PENGGUNAAN LAYER CONTROL
Didalam flash juga terdapat layer yang fungsinya sama dengan didalam photoshop yaitu untuk memisahkan beberapa gambar atau animasi.
- New Layer : digunakan untuk menambah layer di dalam timeline
- Guide Layer : Ada dua tipe dari layer yaitu mask dan guide. Keduanya digunakan untuk animasi yang khusus dan akan dijelaskan pada bab selanjutnya
- Hide/ Show Layer : fungsinya sama dengan pada photoshop yaitu untuk menampilkan atau menyembunyikan suatu layer
- Lock/ Unlock Layer : Kita bisa melindungi layer dengan cara menguncinya sehingga tidak bisa kita ubah ketika kita sedang bekerja dengan layer lainnya.
- Delete Layer : digunakan untuk menghapus layer
- Outline Layer : digunakan untuk menyembunyikan obyek dan hanya menampilkan tepinya saja.
Seperti yang ada dalam photoshop, layer yang saat itu sedang aktif ditunjukkan dengan gambar pensil. Untuk memindah letak layer aktif tinggal mengklik layer lain yang diinginkan sehingga gambar pensil pindah ke layer baru tersebut. Setiap layer mempunyai timeline sendiri yang letaknya sejajar dengan masing masing layer dan pada saat animasi dijalankan maka timeline dari tiap tiap layer tersebut akan berjalan secara bersamaan mulai dari frame pertama hingga animasi berakhir.
KEYFRAME
Pada film animasi, memainkan 24 frame perdetik dengan durasi waktu 90 menit, membutuhkan 129600 frame yang harus dibuat. Sebelum ada bantuan komputer semua frame tersebut harus dibuat secara manual satu persatu sehingga membutuhkan waktu yang sangat lama. Dalam flash kita tidak perlu membuat frame satu persatu persatu karena dibantu oleh adanya keyframe. Key Frame adalah frame yang berperan sebagai titik referensi, yang biasanya menggambarkan momen waktu utama. Sebagai contoh jika ingin membuat animasi lari jarak pendek 100 meter, maka kita bias memiliki key frame berikut:
v Key frame 1 : pelari berdiri
v Key frame 2 : pelari menempatkan posisi kakinya
v Key frame 3 : pelari mengambil posisi siap
v Key frame 4 : pelari melawati garis star
Jika dari awal adegan sampai akhir dibutuhkan 15 detik (dengan kecapatan 24 fps) maka kita membutuhkan 360 frame. Dari 360 frame tersebut, empat diantaranya kita jadikan keyframe yaitu sebagai titik referensi, sedangkan sisanya disebut sebagai in-between frame. Tanda bahwa suatu frame sudah menjadi keyframe adalah adanya bulatan kecil berwarna hitam pada frame tersebut, agar suatu frame bisa diedit, misalnya dimasukkan gambar, diberi warna, tulisan dll maka frame tersebut harus diberi keyframe. Jadi keyframe merupakan syarat mutlak pada suatu frame agar frame tersebut bisa diisi atau diedit. Jika frame tersebut tidak mempunyai keyframe maka tidak bisa dilakukan pekerjaan apapun terhadapnya.
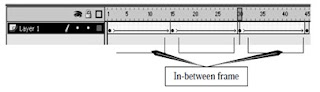
In-Between Frame
In-Between Frame berfungsi untuk memainkan film diantara Key Frame. In-Between frame ini akan menjembatani keadaan transisi dari satu Key Frame ke Key Frame yang lain. Misal key frame yang pertama adalah gambar bola disebelah kiri, dan keyframe yang kedua gambar bola disebelah kanan, maka in-betweeen framenya adalah gambar perubahan letak bola secara perlahan dari kiri ke kanan. Seperti telah dijelaskan sebelumnya jika suatu keyframe berada dalam keadaan in-between frame maka frame tersebut tidak bisa dimanipulasi.
Untuk memasukkan keyframe kepada suatu frame pilih frame yang diinginkan kemudian klik kanan. Pada menu tersebut ada dua pilihan yang bisa digunakan untuk memasukkan keyframe ke dalam frame yaitu insertkeyframe dan insert blank keyframe.
insert keyframe
Jika kita memilih menu insert keyframe itu artinya adalah kita memasukkan keyframe ke dalam frame tersebut sekaligus mengkopi gambar yang ada dalam keyframe sebelumnya.
insert blank keyframe
Jika kita memilih blank keyframe itu berarti kita mengisikan keyframe pada frame tersebut dan isinya masih kosong, belum terdapat gambar apapun.
Animasi diantara dua keyframe
Untuk membuat sebuah animasi minimal kita harus menggunakan dua buah keyframe. Keyframe yang pertama diberi suatu gambar, dan keframe yang kedua diberikan gambar yang berbeda, misalnya berbeda letak atau warna. Kemudian kita gerakkan diantara keduanya sehingga terjadi perubahan yang perlahan lahan dari keyframe yang pertama hingga keyframe yang kedua, itulah yang disebut sebagai animasi.
Mengatur movie properties
Sebelum membuat sebuah animasi kita harus melakukan setting dari animasi yang akan kita buat. Untuk itu pilih menu modify>movie sehingga muncul kotak dialog movie properties.
Frame rates: digunakan untuk mengatur kecepatan dari animasi seperti yang telah dijelaskan pada bab sebelumnya. Didalam animasi flash kecepatan yang optimal adalah 12 fps. kita bisa menambah atau mengurangi kecepatan file tersebut Jika semakin kecil kecepatannya maka ukuran file lebih kecil tetapi gambar akan tampak patah patah. Dan begitu juga sebaliknya.
Dimension: untuk mengatur ukuran dari stage, dan juga ukuran animasi pada saat dimasukkan dalam web. Satuannya bisa diubah pada ruler units.
Backgroud color: untuk menentukan warna dari background Sebaiknya anda harus melakukan penyettingan movie properties ini setiap akan membuat sebuah animasi
Konversi File melalui Flash
Anda dapat melakukan konversi file melalui flash MX. File yang dikonversi biasanya berbentuk file *.swf ke dalam bentuk lainnya, seperti *.html, *.exe, *.avi, dan lain sebagainya. Untuk mengkonversi file flash yang telah Anda buat, terlebih dahulu Anda harus mengaktifkan konverternya terlebih dahulu. Cara mengaktifkannya yaitu dengan memberi checkmark pada type file yang Anda inginkan. Untuk mengaktifkan publish settings Anda dapat memilih menu File > Publish Settings… (Ctrl+Shift+F12).
Keterangan:
v Flash (.swf) : Menghasilkan file *.swf (untuk menjalankannya dibutuhkan flash player).
v Html (.html) : Menghasilkan file *.html (diperlukan internet explorer untuk menjalankannya). Konversi ini biasanya digunakan untuk membuat web.
v Gif, Jpeg, Png : Menghasilkan file gambar.
v Windows Projector : Menghasilkan file *.exe yang dapat langsung dijalankan.
v Macintosh Projector : Menghasilkan file *.hqx untuk macintosh.
v Quick Time : Menghasilkan file *.mov untuk Quick time player.




















0 comments:
Post a Comment
Post Komentar!!!...